How to build HTML5 (Sencha, SAPUI5) Apps in SAP Mobile Platform (SAP SMP)
SAP Mobile app development for beginners
Want to Build a Mobile app using HTML5, CSS3 (Sencha, SAPUI5) technologies? This post will demonstrate how to build your SAP Mobile Enterprise app with step-by-step details
In this blog post, we will disuss about developing mobile Apps with Sencha, OData, SAP NW Gateway, SAP Mobile Platform and SAP Business Suite
How SAP Odata work for HTML5 developemnt 
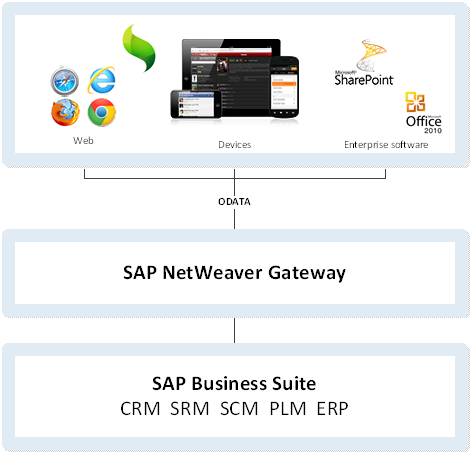
For SAP Mobile app development using HTML5 in SMP, our main connection point is SAP OData services, We request for device registration / data usage using SAP NW Gateway servers which will use OData to fetch the data from SAP Business Suite.
For simplicity we will use SAP Provided SAP Netweaver Gateway Demo System.
Tools / Technologies Used:
- Sencha Touch 2.x
- Apache Cordova
- XCode
- XAMPP
If you don’t have access to Sample Gateway Services, you can get it here
How SAP Mobile development with HTML5 works in action
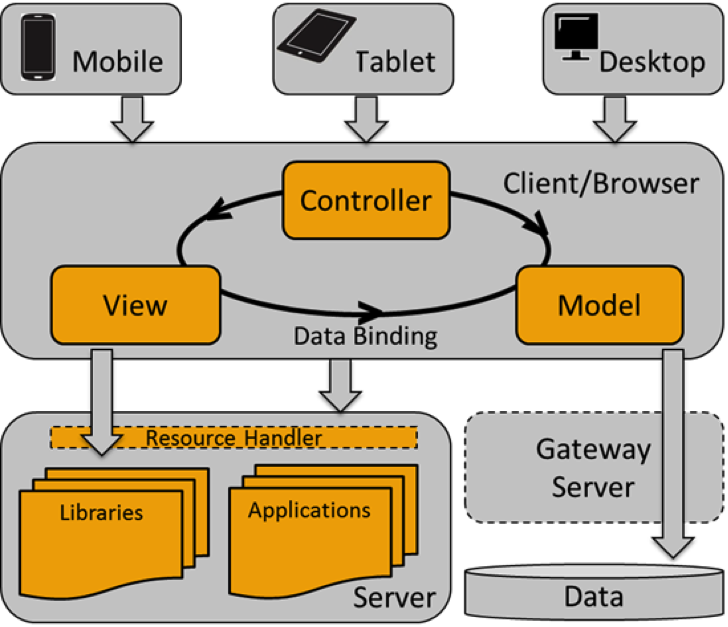
In this section we will discuss about how this HTML5 app development in SAP Mobile world using OData and MVC Architecture really works. 
READ ALSO: What is SAP Mobile Platform
In this example we will consider the Sales Order Service, now let’s take a deeper look and understand How the Service Document looks
<app:collection sap:requires-filter="true" sap:content-version="1" href="SalesOrders">
<atom:title type="text">SalesOrders</atom:title>
<sap:member-title>SalesOrder</sap:member-title>
</app:collection>
This service for Sales Orders will return the Sales orders via OData to the Sencha touch application.
Let’s go to metadata section of this service, and this is how it looks like
<Property Name="SalesOrderID" Type="Edm.String" />
<Property Name="NetSum" Type="Edm.Decimal" />
<Property Name="Tax" Type="Edm.Decimal" />
<Property Name="Currency" Type="Edm.String" />
<Property Name="ChangedAt" Type="Edm.DateTime" />
<Property Name="Note" Type="Edm.String" />
<Property Name="CreatedAt" Type="Edm.DateTime" />
<Property Name="TotalSum" Type="Edm.Decimal" />
<Property Name="Status" Type="Edm.String" />
<Property Name="CustomerName" Type="Edm.String" />
<Property Name="BusinessPartnerID" Type="Edm.String" />
** `These are the fileds returned to the web service` **
Before you design your application you need to understand the metadata of the service, later we will use them in defining the Model. Since Sencha Touch / SAPUI5, uses MVC (Model-View-Controller) architecture, we need to design multiple Views (Example: one view for Sales Header another for Sales Item), Models, Controller(s).
In our Proof of Concept application, we have defined these Components
Views:
- Login view – User will enter Username and password
- Selection View – Use Choice of selection
- Order View – We will show the Sales Orders in the device
- Sales Order Details View – Details of Sales Order (Line items, Material and Business Partner)
- Sales Partner View – Display Sales Partner details
- Material View – Display Material Details in the Sales Order
- Graphical View – Display Charts using Sencha Touch GPL Version
Models / Store:
- Sales Header
- Sales Item
- Business Partner
- Material Master
Controller: There are chances in large enterprise each view may be developed by different individuals, controllers may vary, or you can include in one.
Proxy: Sencha Touch provided SAP Connector which will use OData protocol to connect to your SAP NW Gateway Server, and this SAP Sencha OData Connector can be downloaded from Sencha Store
Let’s see the App in Action
1. Login View

2. Selection View

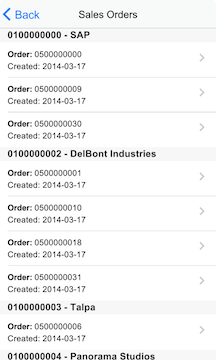
3. Sales Order View

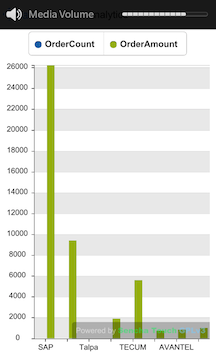
4. Graphical Analysis View

Click here for live demo in Action, If you want full source code, please leave a comment here with your email ID.
Build Sencha web app into Native app
Once we have our web app ready and tested, We can theme our web app to give native Look and feel UI, probably sencha touch is the easiest way to theme our Web Apps into Native look and feel. If you need more information how to Compile Web App into Native app, visit sencha docs.